官网下载对应系统安装包 https://nodejs.org/en/download/;
安装时注意修改安装目录,建议放在非C盘目录下,一路默认安装即可;
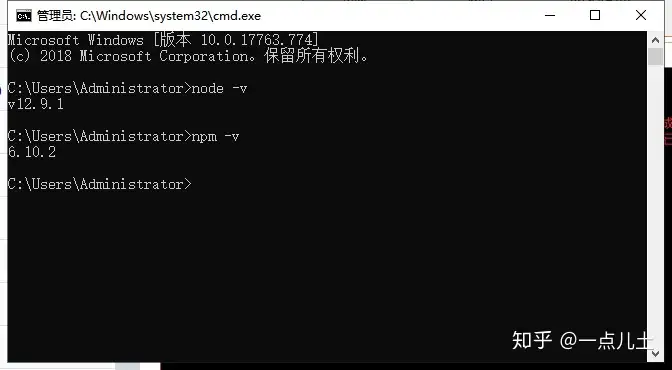
安装完成后启动命令行工具,输入
node -vnpm -v查看安装版本,出现提示版本信息即为安装成功(见图1) 。

环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install 模块名 [-g] 的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
本文是将nodejs安装在D:\soft\nodejs目录下,以下操作可根据实际安装目录情况进行对应调整。
在安装目录下,如
D:\soft\nodejs新建两个文件夹node_global(全局包存放目录) 和node_cache(缓存目录);打开命令行工具,执行以下两句操作:
npm config set prefix "D:\soft\nodejs\node_global"npm config set cache "D:\soft\nodejs\node_cache";配置环境变量:
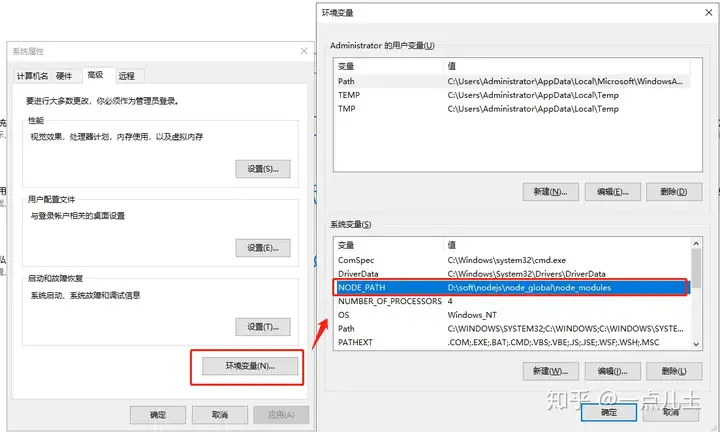
打开系统属性-高级-环境变量,在系统变量中新建 变量名:
NODE_PATH,变量值:D:\soft\nodejs\node_global\node_modules(见图2);编辑用户变量的
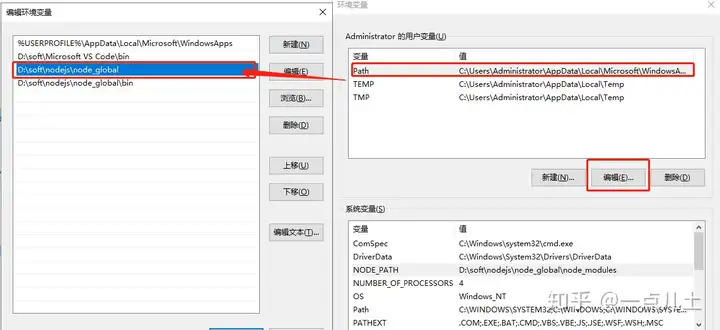
path,将默认的C盘下APPData/Roaming\npm修改为D:\soft\nodejs\node_global(见图3);保存即可。


安装yarn
因为yarn具有的优势,实际开发中经常使用yarn来代替npm进行操作。安装yarn可以下载安装包进行安装,也可以使用npm:
npm install yarn -g
关于镜像源
由于网络环境限制问题,使用 npm 安装包时,会遇到时间长,甚至安装失败的问题,此时可以选择不同的镜像源进行安装常用的是使用官方推荐的 cnpm 命令行工具代替默认的 npm,实际使用的是淘宝源:
npm install -g cnpm --registry=https://registry.npmmirror.com注意:有时使用 cnpm 安装的路径可能回存在问题,在使用react-native开发应用时会出现问题。此时可以使用nrm切换淘宝源:
关于nrm的基础知识这里不再介绍,使用nrm有两种方式
npm安装nrm
npm install nrm -gnrm添加切换源
nrm add <镜像源名称> <镜像源url地址>使用npx
npm 从5.2版开始,增加了 npx 命令,解决的主要问题,就是调用项目内部安装的模块,还有一个就是npx 还能避免全局安装的模块,起到不用全局安装,下载到一个临时目录,使用以后再删除。
所以使用nrm切换镜像源可以是:
# 查看当前可用的源nrm ls# 切换源nrm use taobao# 使用 npx可以是以下方式npx nrm ls
npx nrm use taobaoyarn 切换源
yarn切换镜像源与npm类似,如果是nmp形式安装的yarn,则可以再安装yrm,然后使用yrm便可与使用nrm一样的方式查看、切换源:
# 安装yrmnpm install -g yrm# 查看当前可用源yrm ls# 切换源yrm use taobao以上,如有错误欢迎指正。